很多人誤會:「沒人填表單,代表他們對我的服務沒興趣吧?」
但真相往往不是這樣!根據我們分析過上百個企業網站的數據經驗,有一種情況非常常見,訪客其實已經動心了,但你設計的表單讓他打了退堂鼓 😐

不是沒有需求,而是你讓人「不敢填」
請回頭看看你的表單,是否出現以下情況:
- 欄位太多,像在填身家調查:
姓名、電話、公司名稱、職稱、地址、E-mail、年營收範圍……你真的需要這麼多資訊嗎?
在訪客還不確定要不要合作前,他們不會想把自己曝露在「被推銷」的風險下。 - 沒有信任保證:
如果表單下方沒有任何「我們承諾不亂發廣告、不轉售資料」、「填寫後 1~2 個工作天內會有專人聯繫」等信任話語,訪客只會覺得:我填了之後是不是會被煩死?是不是被抓去名單兜售? - 看不出填了會得到什麼好處:
表單上只寫「聯絡我們」、「留下資料」,然後….就沒了。你沒有告訴使用者為什麼要現在填、填了可以得到什麼幫助,他們當然也沒有動機要留資料。
表單的本質不是「收集資料」,而是幫助對的人做出行動決策。如果你無法在幾秒鐘內讓訪客「願意」主動留下資訊,就代表這張表單設計有問題,不是流量的錯,也不是商品的錯。
你以為的「行銷動線」,其實是 UX 地雷
很多網站看起來很有設計感,內容也很「完整」,但就是沒人填表單。這通常不是因為資訊不夠,而是使用者在決定行動前,被設計上的障礙絆住了。
以下是我們常見的幾個 UX 地雷:
- CTA 按鈕藏太深或太隱晦:
許多網站 CTA 只出現在頁尾,甚至只是小小一個「聯絡我們」文字連結。對於習慣用手機瀏覽的使用者,這樣的設計根本沒有存在感,也沒有「下一步」的引導力。 - 頁面動線太亂:
一進網站,彈窗跳出、輪播圖轉個不停、選單分類過多……訪客無法迅速理解這網站是做什麼的、該往哪裡看。這會讓他們「感覺麻煩」,最終選擇關掉。 - 行動版體驗破碎:
行動裝置早已佔大多數流量,但許多表單在手機上仍需左右滑動、無法自動放大、甚至送出鍵會被遮住。你花錢吸引來的潛在客戶,可能就因為手機填不下而白白流失。

你必須把「轉換」這件事當作使用者體驗設計的一部分。從第一眼進站、滑動、看到 CTA,到開始填寫,每一個環節都要無縫、順暢且直覺。因為不是每個人都願意幫你找表單,有時候按鈕不好找,就等於你沒有提供。
你可能感興趣: CTA 怎麼設計?
網站內容只講自己,沒講「對方在乎什麼」
網站上放了一堆公司介紹、獲獎紀錄、創辦人故事,卻沒人填表單?很可能是你「講得很精彩,但沒有人想聽」。這句話說得殘酷,但卻是許多企業網站的通病:講了很多自己的優點,卻沒切中對方的痛點。

讓我們來舉幾個常見問題:
- 沒說清楚痛點:
用戶來到你的網站,是因為他正在解決一個問題,無論是裝潢、法律、醫療、美容、B2B 工具……但你卻花很多篇幅介紹公司沿革、價值理念,而沒有一句話說:「我們能幫你解決什麼?」這會讓用戶無感,甚至快速跳出。 - 沒有描繪使用情境與結果:
不只要說「我們提供服務」,更要說「你用了之後會變怎樣」。像是:「一鍵建立報表,省下每週三小時加班」、「從漏水處理到設計整合,30 天內就能安心入住」,這些才是真正讓人想了解更多的動機。 - 缺乏真實案例與社會證明:
沒有客戶見證、沒有專案成果、沒有數據佐證,就算你說得天花亂墜,也只是自說自話。人們相信人,尤其是跟他們情境相近的人。展示實際案例、加上照片、數據、客戶的原話,比你寫一百句「我們很專業」還有效。
總結一句話:你的網站不是寫給你自己看的,而是寫給潛在客戶看的。如果內容無法快速回應他們的焦慮、期待與問題,他們不會停下來,更不會留下聯絡資料。
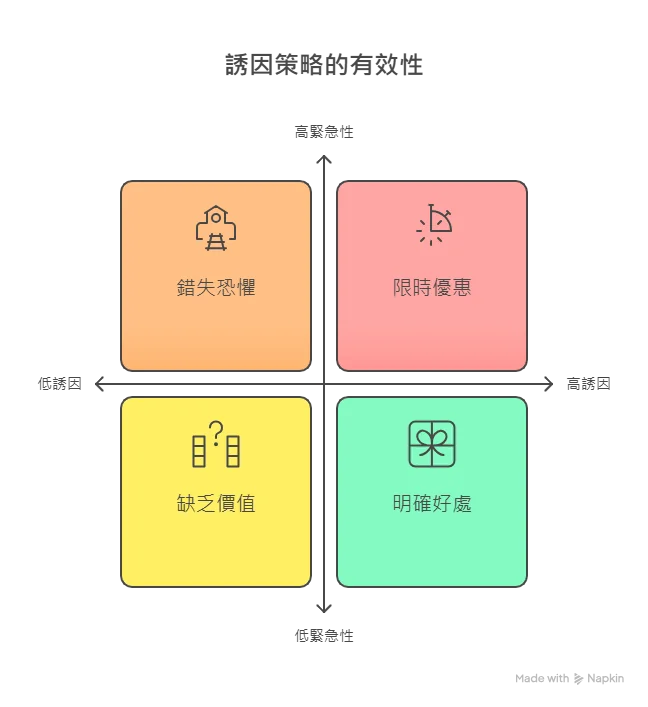
沒有強而有力的誘因,沒人想行動
很多網站在設計表單或行動按鈕時,只是淡淡地寫著「聯絡我們」、「留下資料」,然後就沒有下文。這種設計,對訪客來說毫無緊迫性、沒有好處,也看不到立即行動的理由。你不能只是開了門,還得主動邀請對方進來。

網站缺乏誘因,常見的幾種表現如下:
| 缺乏誘因 | 說明 |
|---|---|
| 沒有提供明確好處 | 用戶為什麼要現在填?如果你能寫出「填表後可免費獲得一次預約諮詢(價值 $3,000)」、「立即報名,享開工前免費丈量與風格建議」,這種就屬於明確可感的價值。 |
| 缺少限時、限量機制 | 即使你的服務很吸引人,但如果沒有「行動時機」,訪客會習慣性地說:「我再看看好了。」加入一些誘因像是「前 30 名可享免設計費」、「限量 10 名享工程保固延長」,能有效刺激猶豫者轉換。 |
| 沒有把「不行動的損失」說清楚 | 有時候不只要給好處,也要點出風險。例如:「現在不處理漏水,可能導致木作報廢」、「現在不規劃網站,年底流量高峰就錯過了」,這會激發用戶的 FOMO(錯失恐懼)心理。 |
誘因不是欺騙,而是「降低用戶行動成本,提升轉換動機」的設計。表單不是結束,而是交易關係的開始,如果你沒提供任何好處,就像擺了一台販賣機,卻忘了把商品放進去,怎麼會有人按下去?
你不追蹤、也不測試,怎麼會知道哪裡出問題?
就像醫生開藥前要先檢查病因,網站表單轉換率不高,也不能只憑「感覺」下判斷。如果你沒有安裝追蹤工具、沒有進行行為分析,就無法知道訪客到底是在哪一段落離開、哪一個按鈕沒點、哪一個欄位讓人放棄填寫。這樣怎麼調整?
幾個網站基本追蹤與測試動作,不該忽略:
- 安裝 GA4 並追蹤表單送出事件:
這是最基本功,卻常被忽略。GA4 可透過事件追蹤功能,讓你知道「表單有無送出」、「哪個頁面帶來的流量填單機率最高」,幫你釐清哪個流量來源真正有效。 - 使用熱點圖與行為分析工具(如 Hotjar、Microsoft Clarity):
這些工具可以讓你看到訪客「滑過哪裡、停在哪裡、什麼都沒點就離開了」,視覺化資料可以迅速幫你發現 UX 問題。 - 進行 A/B 測試:
改變 CTA 文字、表單欄位數量、顏色、甚至改版型都能影響轉換率。你可以設計兩個版本,同步運行一段時間,觀察哪個轉換表現較好,再逐步優化。
網站不是上線後就一勞永逸的存在。沒有追蹤,就無法診斷;沒有測試,就無法優化。很多人以為網站沒人填表單是「內容不好」或「產品沒市場」,其實可能只差一個按鈕顏色、一個好文案、一個行動誘因~而這些,數據都能給你答案。
你是不是也覺得網站已經做得不錯,卻還是沒人填表單?
我們可以幫你從轉換率的角度重新盤點:表單設計、動線安排、文案吸引力、信任建構與 GA4 追蹤架構,一次到位。
📩 想知道你網站為什麼沒人填表單?