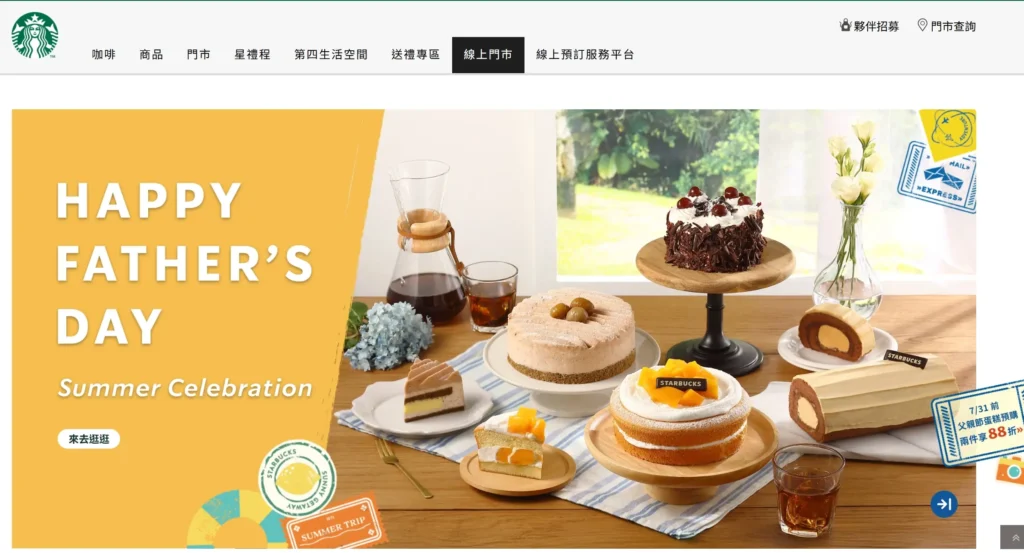
你有沒有發現,當你第一次點進 星巴克官網,映入眼簾的絕對不是一大堆產品堆疊,而是明確的主視覺、行銷活動 CTA 與導航動線設計?沒錯,首頁的角色,從來不是產品陳列架,而是整個品牌網站的「流量分配中心」。

不只是門面,而是整合品牌訊息的流量分流器
對 SEO 來說,首頁往往擁有最多的外部連結(Backlinks),也最容易獲得搜尋引擎的信任權重。但正因如此,首頁不該什麼都放、什麼都講,而要像星巴克一樣,擅長「引導」使用者往下一步走:不論是點入「最新活動」、「尋找門市」,還是「加入會員」。
首頁設計的關鍵在於以下三點:
- 清楚說明品牌是誰、提供什麼價值(Value Proposition)
- 設計清楚的導覽與分流入口(例如:產品類型 / 最新消息 / 加入我們)
- 讓搜尋引擎知道這個網站的主題核心是什麼(語意清晰的標題、敘述與結構)
📌 EEAT 提示:首頁可以簡要介紹企業沿革、品牌理念與信任背書(合作品牌、媒體報導),並連結到「關於我們」頁面補強深度內容。
✅ 建議 CTA:
「還沒想好該從哪裡逛起?讓我們帶你快速認識網站功能,從首頁下方開始探索吧!」
關於我們(About Us):強化品牌信任的關鍵頁,也是 SEO 的基本分數題

有沒有想過,當你在找一家陌生品牌時,最想點的頁面是什麼?
沒錯,就是那個最容易被忽略、卻最關鍵的頁面:關於我們。
以 星巴克 為例,它的「關於星巴克」頁面不只是敘述創辦歷史,更講述品牌精神、企業社會責任、永續行動,甚至提到公平貿易與在地連結。這不只是一段品牌自我介紹,而是一份讓人「相信它值得支持」的品牌說明書。
對 SEO 而言,「About Us」 是搜尋引擎用來驗證 EEAT(專業性、權威性、可信度)的重要參考點。特別是如果你是醫療、財經、教育等 YMYL(Your Money Your Life)類型網站,更是不可或缺。
這個頁面建議包含以下重點內容:
- 品牌故事與創辦理念(拉近與用戶距離,展現真實性)
- 團隊介紹與專業背景(有名字、有臉、有經歷更好)
- 媒體報導與合作實績(建立公信力)
- 聯絡資訊與公司登記資料(建立基本可信度)

✅ 建議 CTA:
「認識我們的故事,才更懂我們做的每一杯設計有多講究。點我看更多品牌理念!」
常見問題頁(FAQ)|不是附加頁,是讓你穩穩撿分的 SEO 金庫
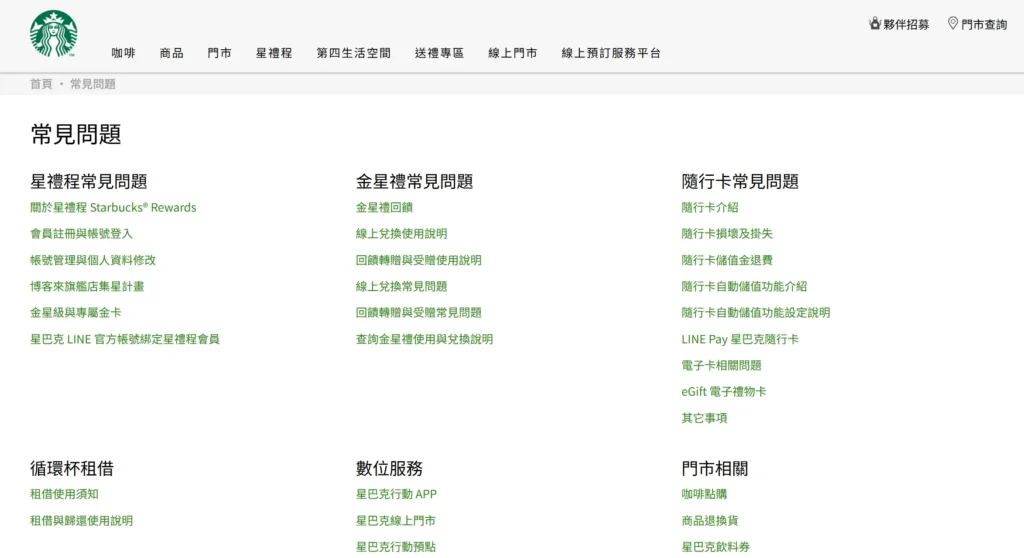
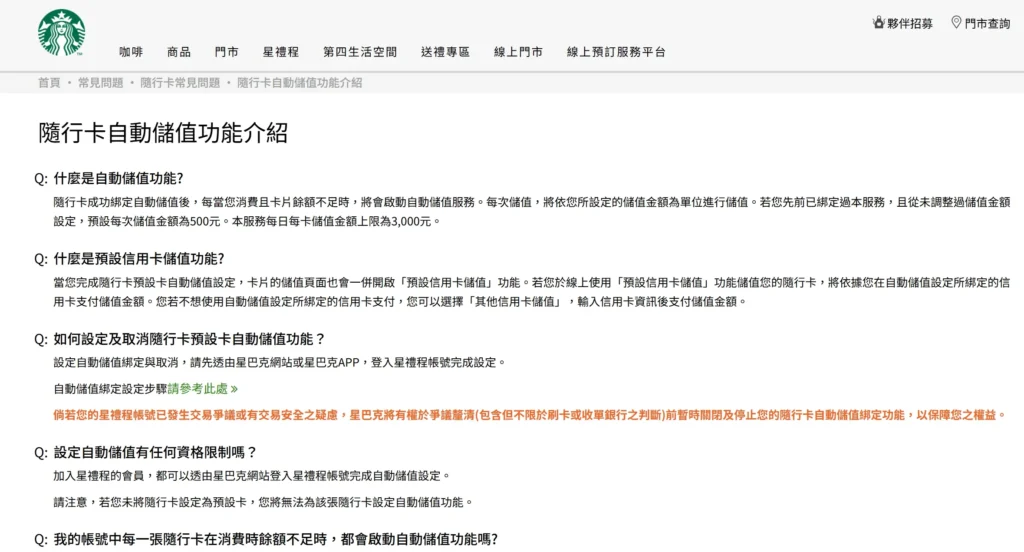
許多網站把 FAQ 當作「湊版面」,但星巴克卻不是這樣做的。你點開他們的常見問題區,會看到一整套有分類、有條理的架構:包含「會員制度」「訂購與取貨流程」「電子發票與付款問題」……這不只是給客人看的,還是給 Google 看的內容寶庫。
為什麼 FAQ 這麼重要?理由有三:
- 對搜尋引擎友好:FAQ 是搶佔「PAA(People Also Ask)」精選摘要的熱門類型,只要寫得準、結構清楚,就有機會出現在搜尋結果第 0 位。
- 降低客服成本:一頁搞定大量重複問題,幫品牌省下人力與時間,還能提升客戶好感。
- 強化關鍵字佈局與頁面停留率:善用問句型關鍵字(如「星巴克怎麼預約?」「星禮程點數怎麼用?」),不但能強化語意,也會讓用戶停留更久。


聯絡我們(Contact Us)|信任感與轉換率的最後關卡,沒設好就白忙一場
你還記得第一次想申請星巴克的會員時,是怎麼找入口的嗎?大多數人都是先找「聯絡我們」或「會員中心」的路徑。這就說明了:一個設計不良的聯絡頁,不只會讓用戶放棄行動,還可能直接流失潛在客戶。
對品牌官網來說,「聯絡我們」絕對不是只是留個 Email,而是要設計一個讓人安心填寫的轉換入口。以星巴克為例,它的聯絡頁面除了表單,還提供客服電話、營業時間、社群帳號連結,甚至放上品牌聲明與資料使用條款,讓用戶知道「填資料是安全的、有回應的」。
關鍵設計建議如下:
- 表單簡潔、欄位適中,不要一次問太多
- 明確 CTA 按鈕設計,如「立即預約」、「專人聯繫我」
- 提供多元聯絡方式:電話、Email、LINE、Messenger、門市地址
- 加入地圖與營業時間,增加實體可信感
- 回覆時效與處理說明,降低用戶焦慮
對 SEO 而言,「聯絡我們」頁同樣會被 Google 納入 EEAT 評估的一環。如果你是提供顧問、醫療、金融、法律等服務,有沒有提供實體地址與聯絡方式,會直接影響網站的可信度評分。
📌 EEAT 提示:加入「公司名稱、統一編號、實體地址」等正式資訊,能加強搜尋引擎對品牌的合法性認知。
✅ 建議 CTA:
「我們會在 1 個工作天內回覆您,若有急件也歡迎來電或直接加 LINE 與我們聯繫。」
網站頁面不是越多越好,而是要剛剛好,剛好能打動人心
打造品牌官網,不是堆功能、也不是只為了美,而是讓一個完全不認識你的人,能從首頁開始信任你,從產品頁認同你,從 FAQ 解決疑問,最後在聯絡頁決定行動。
回頭看星巴克網站就能明白:每個頁面都有明確角色,不只是資訊傳達,更是品牌溝通與轉換設計的一環。你不需要做到大品牌那樣龐大,但你一定要有這五頁,也一定要理解為什麼而做。
🧩 總整理:品牌官網必備的五大頁面
| 頁面 | 作用說明 |
|---|---|
| 首頁 | 做為流量分流的導航主頁 |
| 關於我們 | 任與品牌個性的介紹頁 |
| 產品 / 服務頁 | 承接搜尋意圖的關鍵轉換頁 |
| 常見問題 FAQ | 強化語意理解與降低客服壓力的內容金庫 |
| 聯絡我們頁 | 最後一哩路,行動與信任的落腳 |
不知道該怎麼開始規劃你的品牌網站?
我是專門協助品牌從 0 建立網站策略與轉換架構的網站工程獅。如果你還在煩惱要做什麼頁面、怎麼規劃轉換,歡迎找我聊聊。