
當一個網站做好了頁面設計、放上品牌故事與服務內容後,很多人會以為:「這樣就完成了!」
但實際上,真正能決定「訪客會不會採取行動」的關鍵,不在於你寫了多少文字,而是你有沒有設計好 CTA。
CTA 是什麼?比你想像的還重要!
CTA,全名是 Call To Action,中文意思是「呼籲行動」。
它就像一個遊戲任務的下一步提示,告訴使用者:「接下來,你可以做這件事!」
CTA 在用戶旅程中的戰略意義
根據 HubSpot 的研究數據顯示,包含 CTA 的電子郵件點擊率比沒有 CTA 的高出 371%,這個驚人的數字突顯了 CTA 在數位行銷策略中的重要性。在用戶旅程的每個階段,CTA 都承擔著不同的使命:
- 認知階段(Awareness Stage):此時的 CTA 主要目標是教育和吸引潛在客戶,常見的形式包括「免費下載指南」、「觀看教學影片」或「訂閱獲取最新資訊」。這些 CTA 的設計重點在於提供價值,而非直接銷售。
- 考慮階段(Consideration Stage):當潛在客戶開始評估解決方案時,CTA 需要提供更具體的價值主張,例如「免費試用 30 天」、「預約專家諮詢」或「查看客戶案例」。這個階段的 CTA 著重於建立信任和展示專業能力。
- 決策階段(Decision Stage):在最終決策階段,CTA 需要消除最後的購買障礙,如「立即購買享 9 折優惠」、「今日下單免運費」或「限時優惠只到今晚」。這些 CTA 通常帶有緊迫性和明確的激勵措施。
這些按鈕看起來微不足道,卻往往決定了一個網站是否能從瀏覽轉換為成交。




你可以想像一下:
沒有 CTA 的網站,就像一家沒有門口的店。外面看起來再漂亮,客人也不知道該怎麼走進去。
CTA 對業務績效的直接影響

企業投資於 CTA 優化的回報是顯而易見的。根據 WordStream 的分析報告,經過優化的 CTA 按鈕可以提升轉換率高達 202%。這不僅意味著更多的潛在客戶轉化,更直接影響企業的營收成長。
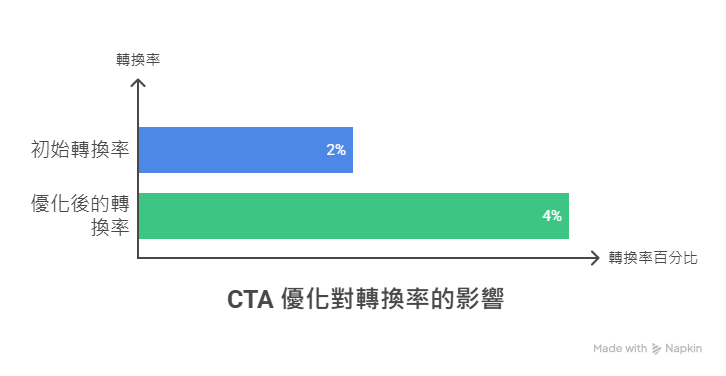
以電商網站為例,一個設計良好的「加入購物車」按鈕,配合適當的顏色選擇、文字表達和位置安排,可能使購買轉換率從 2% 提升至 4%,這對於每日數千名訪客的網站而言,代表著營收的倍數成長。
更重要的是,CTA 的效果是可以量化和持續優化的。透過 A/B 測試、熱點圖分析和用戶行為追蹤,企業可以不斷改善 CTA 的表現,創造長期穩定的轉換成長。
CTA 的常見形式有哪些?
CTA 不只是「聯絡我們」這四個字,它的形式其實非常多元,而且可以根據不同用戶階段與情境自由變化。好的 CTA,就像遊戲裡引導你破關的任務欄,不只是給方向,還會搭配清楚的道具、路徑、提示。
以下是幾種網站常見的 CTA 形式分類:
| CTA 形式 | 位置 | 比較說明 |
|---|---|---|
| 文字型 CTA(最常見,也最容易出錯) | 「聯絡我們」 「立即預約免費諮詢」 「下載報價單」 「加入 LINE 好友,獲得最新優惠」 「我有興趣,請與我聯繫!」 | 常見錯誤是寫得太模糊或太制式,例如「點我」、「了解更多」,這種說法不夠具體,也無法引發行動慾望。 |
| 版面配置型 CTA(搭配段落或設計模組) | 漂浮在頁面的「加 LINE」按鈕 判斷滑動深度再跳出的 CTA 彈窗 用 GA4 或 Google Tag Manager 設定點擊事件,追蹤 CTA 的轉換率 | 雖然進階,但更能做到「動態引導」,適合用於電商、顧問型網站或 SEO 優化精細的品牌站。 |
| 技術互動型 CTA(屬於進階應用) | 漂浮在頁面的「加 LINE」按鈕 判斷滑動深度再跳出的 CTA 彈窗 用 GA4 或 Google Tag Manager 設定點擊事件,追蹤 CTA 的轉換率 | 雖然進階,但更能做到「動態引導」,適合用於電商、顧問型網站或 SEO 優化精細的品牌站。 |
你可能會問:「那我該怎麼寫 CTA 的文字?」別擔心,這裡幫你準備了一份 高轉換 CTA 模板大全:
➡️ 寫文案寫到卡關?用這 30 組高轉換 CTA 模板開啟靈感寶庫
從「免費下載」到「預約體驗」應有盡有,這篇文章提供具情境分類的實戰文案,幫助你快速生成吸睛 CTA 按鈕。
不是只有按鈕才叫 CTA
其實 CTA 更像是一種「引導的語言設計與動線設計」,它可以出現在文字、圖像、互動元件,甚至整段敘述裡。只要能讓使用者更清楚知道「我現在可以做什麼」,那就是一個好 CTA。
CTA 的核心元素與設計原理 – 心理學與視覺設計的完美結合
視覺設計元素的科學應用
成功的 CTA 設計並非憑空想像,而是建立在扎實的視覺心理學和用戶體驗原理之上。每一個設計元素都有其特定的功能和心理影響。
顏色心理學的運用:顏色是 CTA 設計中最具影響力的元素之一。紅色通常傳達緊迫性和興奮感,適合「立即購買」或「限時優惠」的場景;橙色和黃色能吸引注意力,常用於「免費試用」或「下載」按鈕;綠色象徵安全和信任,特別適合金融服務或註冊流程;藍色則傳達專業和可靠性,適用於 B2B 服務或企業級產品。
然而,顏色選擇不能僅憑直覺,還需要考慮品牌識別和網站整體色彩搭配。最重要的是創造足夠的對比度,確保 CTA 在頁面中突出顯示。研究顯示,高對比度的 CTA 按鈕比低對比度的點擊率高出 32%。
尺寸與形狀的策略考量:CTA 按鈕的大小需要在突出顯示和不干擾用戶體驗之間找到平衡點。過小的按鈕可能被忽略,特別是在行動裝置上;過大的按鈕則可能顯得突兀,影響整體設計美感。
根據 MIT 的觸控介面研究,最佳的觸控目標大小應該至少 44×44 像素,這確保了在各種裝置上的良好操作體驗。矩形按鈕通常比圓形或不規則形狀的按鈕有更好的點擊率,因為矩形更符合用戶對按鈕的預期認知。

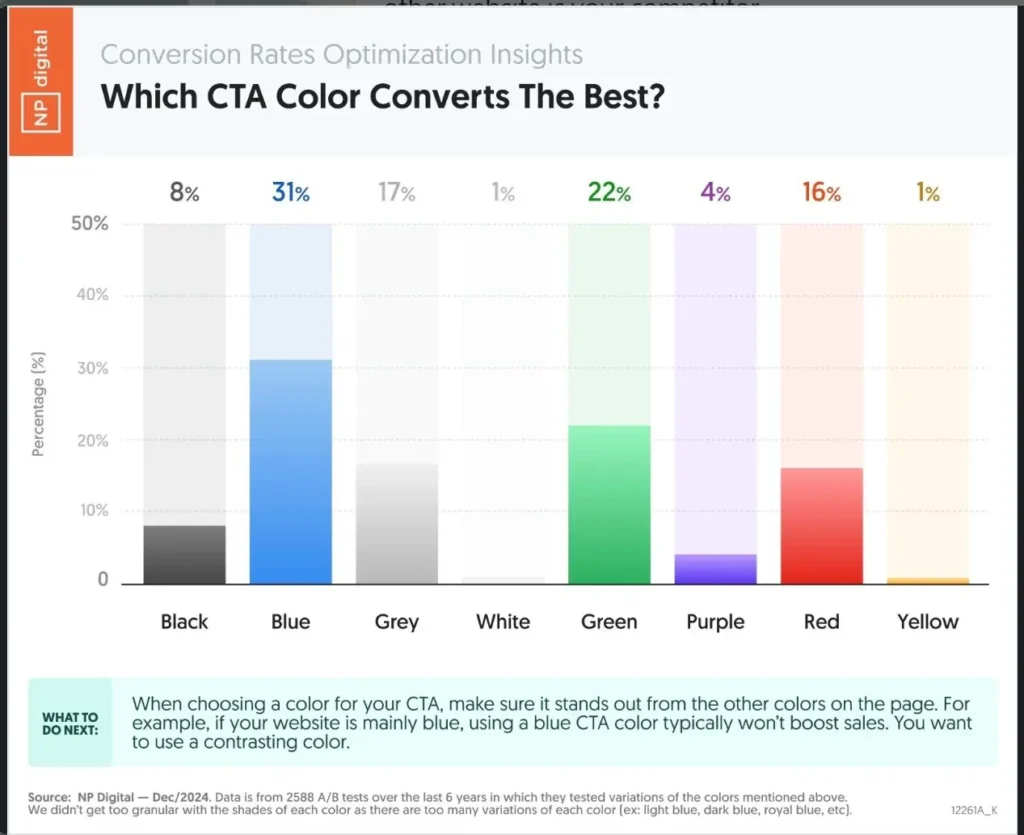
- 藍色:31% (最高)
- 綠色:22%
- 灰色:17%
- 紅色:16%
- 黑色:8%
- 紫色:4%
- 白色/黃色:1%
根據 NP Digital 的 A/B 測試研究 (共 2588 筆數據),不同顏色的「行動號召按鈕」有明顯差異
如果你對色彩與互動設計在 CTA 上的應用感興趣,這篇整理了最新統計與設計原則的文章一定要看:
➡️ 2025 年 30 組最新 CTA 點擊率統計數據全公開
內含顏色對轉換率的實測數據、最佳尺寸建議、點擊率對比表,讓你的 CTA 不只是好看,更有數據後盾。
為什麼你網站沒有效果?常見 CTA 失誤解析
很多人會說:「我的網站做得很漂亮,資訊也很清楚,但就是沒人填表單、沒人預約!」
這時候,我們往往會發現問題出在一個地方:CTA 根本沒有設計好。
你可能會喜歡:為什麼你網站沒人填表單?三個轉換率低迷的盲點
以下是我們在實務中最常看到的 CTA 失誤情境,請對照一下你的網站是不是也踩雷了:
CTA 失誤情境

| CTA 失誤情境 | CTA 情境說明 | CTA 失誤解法 |
|---|---|---|
| 根本沒有 CTA | 不少網站首頁只寫了一段話、幾張美圖,卻沒有任何可以點的東西。 用戶看完之後,只能默默離開,因為他不知道下一步在哪裡。 | 每一個關鍵頁面都應該安排至少一個明確 CTA,例如:「免費索取報價」、「立即了解流程」。 |
| CTA 太模糊,像個裝飾品 | 寫「了解更多」、「點我」、「進一步資訊」這類語焉不詳的文字,其實是讓人無感。 CTA 的本質是「引導行動」,你如果自己都講不清楚要對方幹嘛,對方怎麼會有動力點下去? | CTA 要有明確誘因 + 行動動詞,例如:「加入 LINE 領取報價單」、「馬上預約免費諮詢」 |
| 過度強迫,導致反效果 | 有些網站剛進來 3 秒就跳出一個彈窗:「留下你的 Email!」——這會讓使用者感到壓力大、被打斷。 CTA 不該像警衛攔你,而應該像朋友邀請你進一步了解。 | 設計 CTA 的出現時機、節奏與語氣,讓用戶有選擇的空間,例如:滑到 70% 才出現浮動按鈕。 |
| 行動門檻太高 | 「請填寫以下資訊:姓名、公司、電話、Email、服務需求、預算、上傳附件…」 你以為你是面試表?😅 大多數潛在客戶只是想「簡單問問」,這樣的 CTA 會直接讓他們退出。 | 第一步 CTA 請設計得簡單,如「只要 Email」、「一鍵加入 LINE」,後續再慢慢溝通收集資訊。 |
這些錯誤就像遊戲設計時不放任務提示、不給人地圖,玩家自然會卡關甚至直接退坑。
同理,用戶來到你網站上,不是要參加猜謎大會,而是要被「引導」與「說服」。
你也許會想更進一步知道:「我的 CTA 是不是已經踩雷?」
➡️ 為什麼你網站沒人填表單?三個轉換率低迷的盲點
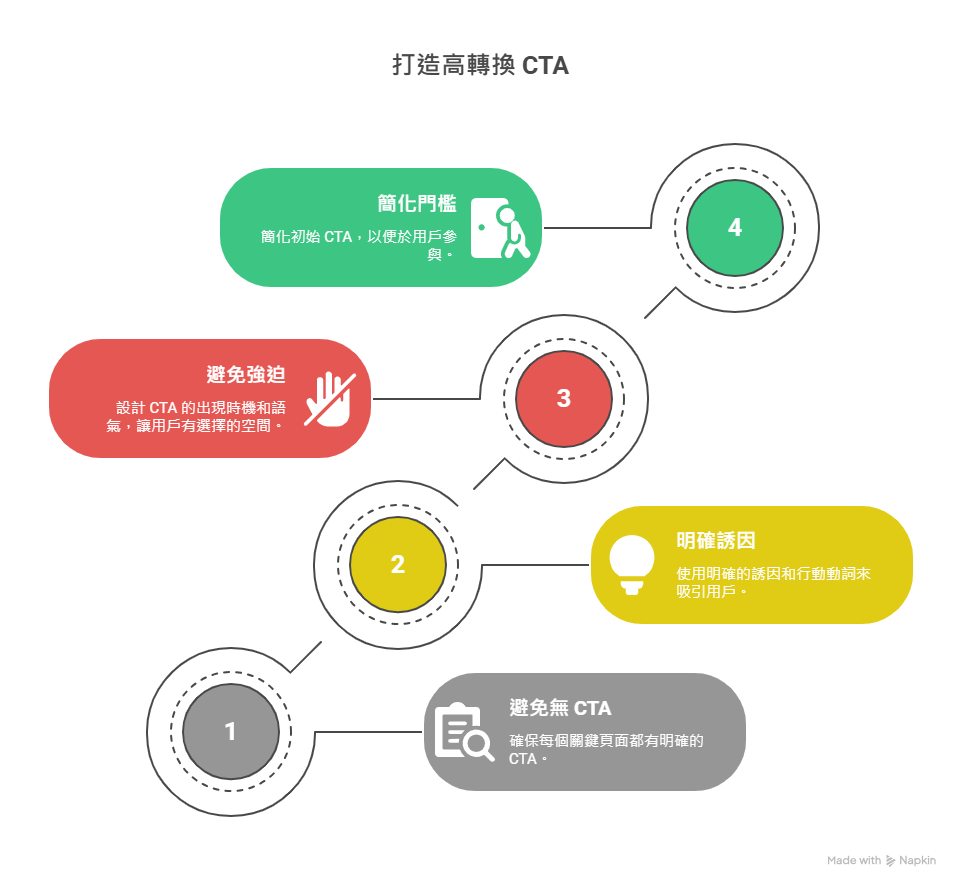
如何打造高轉換 CTA?策略與設計原則
要讓 CTA 不只是存在,而是真正讓人願意點下去、採取行動,你需要的不只是會寫按鈕文字,而是一套完整的「行動設計邏輯」。
以下是我在實務上總結的三個高轉換 CTA 設計原則:
原則一:給出誘因,不只是發號施令
大部分人不喜歡被命令,例如單純寫「點我」或「聯絡我們」,其實只是把責任丟給對方。
但如果你換個方式說:
- 「想知道裝潢費用怎麼抓?點這裡免費下載估價表」
- 「加入我們 LINE,取得第一手客製化方案建議」
這樣就是在「給出好處」,讓 CTA 有了吸引力而不是壓力。
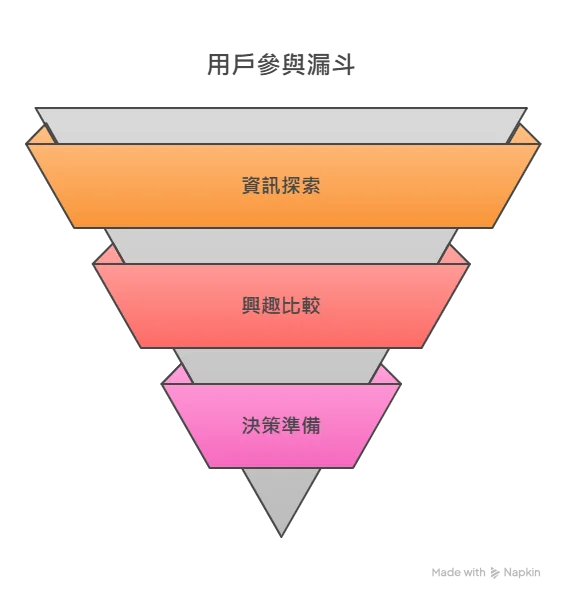
原則二:配合行銷漏斗,設計對應階段的 CTA
每個用戶的心理狀態不一樣,對應的 CTA 當然也不同。這時候可以運用行銷常說的 TOFU / MOFU / BOFU 漏斗概念:

| 漏斗階段 | 用戶狀態 | 建議 CTA |
|---|---|---|
| TOFU(Top of Funnel) | 剛認識你、在找資訊 | 加入 LINE / 免費教學 / 下載資源 |
| MOFU(Middle) | 有興趣、在比較 | 索取報價單 / 服務流程說明 / 成功案例 |
| BOFU(Bottom) | 想合作、準備下單 | 預約諮詢 / 提交表單 / 線上估價系統 |
這樣不但能提升點擊率,也能幫你收集「有熱度」的潛在名單。
原則三:設計 CTA 區塊的視覺「吸睛且不干擾」
CTA 不一定非得大紅大紫,但它絕對不能被忽略。
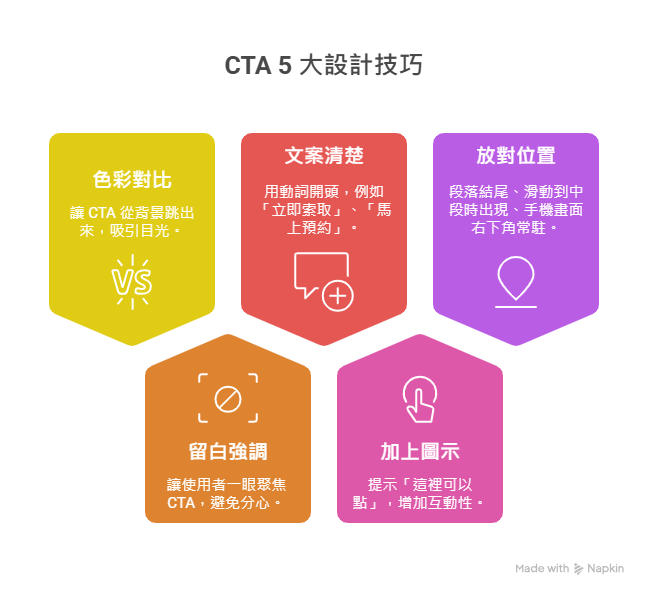
CTA 5 大設計技巧

- 色彩對比:讓 CTA 從背景跳出來
- 留白強調:讓使用者一眼聚焦 CTA
- 文案清楚:用動詞開頭,例如「立即索取」、「馬上預約」
- 加上圖示或箭頭:提示「這裡可以點」
- 放對位置:段落結尾、滑動到中段時出現、手機畫面右下角常駐
不同類型 CTA 的應用場景與最佳實踐
電商平台的 CTA 策略應用
電商平台的 CTA 設計需要考慮完整的購物旅程,從商品發現到最終結帳的每個環節都需要精心設計的行動呼籲。
| 頁面 CTA 優化 | 說明 |
|---|---|
| 商品列表頁 | 在商品列表頁,「查看詳情」和「快速加入購物車」是兩種常見的 CTA 策略。「查看詳情」適合高價值或複雜產品,讓用戶充分了解後再做決定;「快速加入購物車」則適合快消品或用戶已熟悉的商品,能夠縮短購買路徑。 |
| 商品詳情頁 (多層次 CTA) | 商品詳情頁是轉換的關鍵戰場,需要同時滿足不同購買意願強度的用戶需求。主要 CTA「立即購買」針對高意願用戶;「加入購物車」適合需要比較多個商品的用戶;「加入願望清單」則捕捉暫時無購買意願但有興趣的用戶;「分享給朋友」能夠擴大商品曝光。 |
| 購物車頁面 (轉換優化) | 購物車放棄率是電商面臨的重大挑戰,平均放棄率高達 69.8%。有效的 CTA 設計能夠顯著降低這個比例。「結帳」按鈕需要在視覺上佔據主導地位,同時提供「繼續購物」的選項。在結帳過程中,每一步都應該有清晰的「下一步」指引,並在最後階段加入「確認並付款」的明確 CTA。 |
內容行銷中的 CTA 整合策略
內容行銷的 CTA 設計需要在提供價值和推動轉換之間找到平衡,過於商業化的 CTA 可能破壞內容的可信度,而過於隱晦的 CTA 則可能錯失轉換機會。
| 頁面 CTA | 說明 |
|---|---|
| 教育型內容的 CTA 設計 | 在部落格文章、教學影片或指南中,CTA 應該與內容價值密切相關。例如,在討論 SEO 策略的文章中,適合的 CTA 可能是「下載完整 SEO 清單」或「預約 SEO 健檢諮詢」。這種相關性確保 CTA 不會顯得突兀,同時為讀者提供進一步的價值。 |
| 社群媒體的 CTA 策略 | 不同社群平台的用戶行為模式差異巨大,CTA 策略也需要相應調整。Instagram 的視覺導向特性適合「查看更多」或「直接購買」的 CTA;LinkedIn 的專業屬性更適合「了解解決方案」或「下載白皮書」;Facebook 的社交互動性質則適合「分享你的看法」或「邀請朋友參與」。 |
| 電子郵件行銷的 CTA 優化 | 電子郵件中的 CTA 需要特別注意行動裝置的相容性,因為超過 60% 的電子郵件是在行動裝置上開啟的。CTA 按鈕需要足夠大,易於點擊,同時文案要簡潔明瞭。研究顯示,電子郵件中使用單一 CTA 比多個 CTA 的點擊率高出 42%。 |
B2B 與 B2C 的 CTA 差異化策略
B2B 的長銷售週期考量:B2B 的購買決策通常涉及多個決策者和較長的評估期間,因此 CTA 需要支持這種漸進式的關係建立過程。初期的 CTA 可能是「下載產業報告」或「參加網路研討會」,中期轉向「預約示範」或「申請免費評估」,最終階段才是「聯繫銷售團隊」或「開始試用」。
B2C 的情感驅動設計:B2C 的購買決策往往更加情感化和即時性,CTA 可以更加直接和富有感情色彩。「立即擁有」、「不要錯過」、「加入我們的家庭」等情感化的 CTA 文案在 B2C 環境中往往更有效果。
CTA 不是叫人點,而是帶人走到他該去的地方
很多人一開始接觸 CTA,會以為那只是個按鈕、一行話、一段強迫推銷的口號。
但其實,真正好的 CTA,不是「叫人點」,而是「帶人走到他想去、卻不知道怎麼去的地方」。
CTA 是網站與使用者之間的橋梁,幫助迷路的人找到方向、幫助有需求的人快速行動,也幫助你的品牌從「被看見」走向「被採用」。
想像你是一位網站引導員,你不會強拉著路人說:「快點這裡!」
你會這樣說:
「如果你有點迷惘,也許這個方向對你比較有幫助。」
「我們準備了一個免費工具,希望你會喜歡。」
「需要我們幫你看一眼網站?沒問題,丟給我們就好。」
這樣的引導,才是真正有溫度、有策略的 CTA 設計。
你看完這篇文章後,也許會覺得:
「原來 CTA 有這麼多細節要注意?」
「網站設計不只是美感,還要會引導人行動?」
沒錯,這就是為什麼很多網站做得漂漂亮亮卻沒人填表單,因為缺乏行動設計的策略思維。
但你不用什麼都自己來。如果你覺得網站設計太複雜、CTA 不知道怎麼規劃,
👉 可以放心交給我,我會幫你把這些轉換要素都設計好,從內容到按鈕、從流程到導線,全部顧到位。
想優化網站,不妨從 CTA 開始。
現在就傳網址給我,我來幫你看一眼,一起讓網站真的「有人看、有人點、有人行動」。
🔍 想看更多產業專屬 CTA 實戰案例?
我們不只分享 CTA 設計觀念,還針對不同產業量身打造策略解析。