我小不點(Smallpoint)身為網站工程師,這是我帶客戶走過上千次的 10 個建置網站的關卡流程,每一關卡的成敗,都會決定網站最後能不能順利上線、能不能真的發揮行銷與轉換效益!建立專業網站就像在數位世界中建造一座專屬城堡,需要經過精密的規劃、專業的施工,以及完善的驗收流程。作為一位擁有多年實戰經驗的網站建置專家,我將與您分享真實業界運作的完整流程,讓您了解不管接洽哪家網頁公司基本的從簽約到結案的每一個《關鍵步驟》。

初次溝通就像開店前場勘:搞懂你要開哪種店,才能規劃對的門面
網站建置正式啟動的第一步,就是我們俗稱的「初次溝通」。很多人以為這只是聊聊方向、報報價,但其實這一關卡,對整個網站的成功與否,影響極大。
這個階段,就像你準備開一間實體店面,我們得先陪你走一圈、看現場、了解你想賣什麼、面對哪些客群?
你是早午餐店還是高端選物店?是需要櫃檯點餐還是動線導覽?這些資訊會直接影響「店面」的設計與功能安排,而網站也一樣。
在這一關,我們會從以下幾個初次溝通角度開始了解你:
- 公司背景與經營理念:你是品牌新創?還是十年老牌企業要轉型?網站是門面還是工具?
- 製作目標與需求:你要的是品牌曝光、產品展示、業務工具、會員系統,還是內容經營平台?
- 目標對象與使用者習慣:網站的主要瀏覽者是誰?老闆?採購?消費者?學生?每種角色期待不同。
- 曾經的合作經驗與痛點:你之前有做過網站嗎?喜歡哪裡?又有哪些地方踩過雷、覺得卡關?
通常我們會透過電話、線上會議或 Email 往返的方式與客戶深談。這一關的目的是幫助雙方建立「共識地圖」,而非馬上提供技術方案。因為一個不了解客戶狀況的網站團隊,就像閉著眼睛蓋房子,外觀看起來漂亮,實際卻不符合生活動線!最終無法落地,也無法使用。
這一關的 NPC 主角不是設計師也不是工程師,而是我們的業務。他是你專案旅程的第一位 NPC、第一位接觸的人,也是真正走進你品牌現場的專業夥伴。通常業務會透過親自到府訪談、電話、線上會議或 Email 往返的方式與客戶深談。
這不只是為了做報價,更是為了面對面了解你目前的狀況、經營方向與需求大略,就像開一間實體店之前,我們會親自走一遍店面、看看空間動線、問問你想賣什麼。
在這次初次拜訪中,我們會:

初次訪談重點
- 說明網站製作流程與合作模式
- 了解你對網站的想法與目前資源狀況
- 初步建立雙方信任與合作默契
這時的目標不是「馬上給你方案」,而是確保雙方的方向一致、節奏對得上,也讓你感受到我們對於網站建置的態度與細節重視。
緊接著,會由我們的企劃師進行更深入的需求訪談。這一關才是真正的「專案藍圖規劃」,像是創角前的屬性分配與技能配置,我們會仔細釐清:

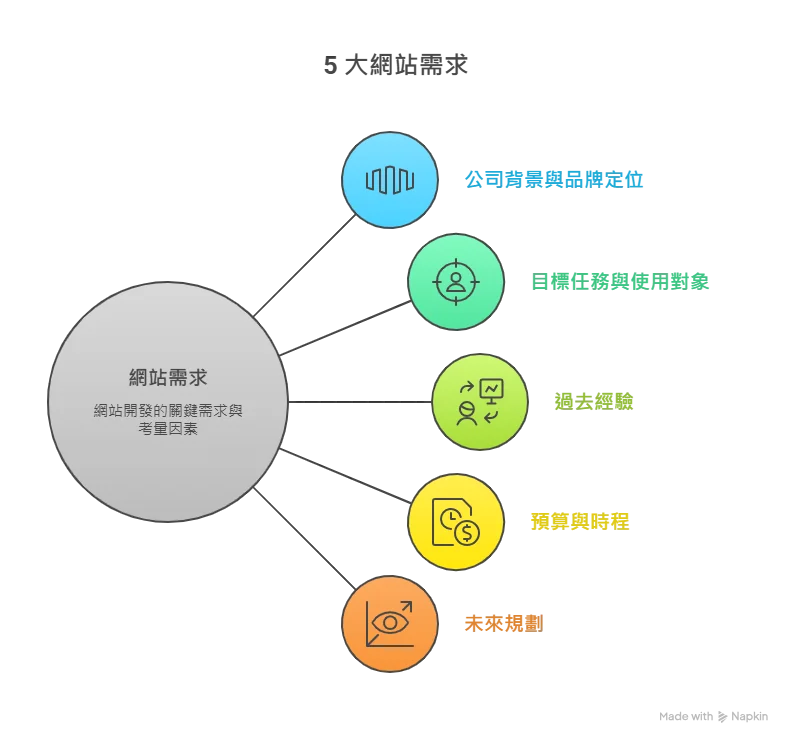
5 大關鍵網站需求
- 你的公司背景與品牌定位:是新創?老牌轉型?目前主打服務是什麼?
- 網站的目標任務與使用對象:是品牌形象站?蒐集名單?或是業績工具?
- 過去合作的經驗與踩過的雷:曾經被拖稿?溝通不順?資料不知如何準備?
- 預算與時程規劃:是否有特定預算區間與預定上線時間?
- 網站背後的真實動機與未來規劃:是否預期後續有內容經營、SEO、廣告操作?
接著團隊正式「進場開發」:也就是設計師、工程師、企劃師將陸續與你展開深入訪談與規劃。
每個角色都會帶著不同的任務上場:
- 企劃師會陪你盤點網站內容、頁面架構與使用流程
- 設計師會了解你對品牌視覺的期待與喜好風格
- 工程師則會根據預定功能確認技術可行性與開發重點
簡單說,我們不只是要「把網站做好看」,而是要從最根本的策略出發,打造真正符合使用者需求的功能與內容。
💡 如果你在合作初期就明確表示網站未來有 SEO 優化、廣告投放、成效追蹤 等進階需求,我們也會提前安排專業角色加入專案,如:
- SEO 專案經理:從網站架構設計、URL 命名、標題規劃到資料分類方式,全面優化 SEO 基礎,並協調寫手與工程端保持一致
- SEO寫手:依照關鍵字策略撰寫文案、調整內頁標題與敘事邏輯
- 數據分析師:規劃 GA4、GSC、再行銷事件追蹤,並預設未來可視化報表架構
- 廣告投放師:從一開始就協助設計 CTA 動線與轉換路徑,避免「網站做好了,卻不適合廣告」的落差
這些角色會根據專案的內容與階段陸續加入,確保網站不是只是「好看」而已,而是從根本為營運與行銷佈局打好地基。
小結本關登場角色:網站建置幕後英雄,關鍵團隊角色

- 業務:親自到府,開場解說流程,初步盤點需求與信任建立
- 企劃師:深度挖掘品牌策略、網站目標與使用情境
- SEO 專案經理(視需求):統籌SEO策略與技術配合
- 設計師:根據品牌調性與企劃內容進行視覺構圖
- 前端工程師:將設計轉為實際網站畫面,實作響應式與互動效果
- 後端工程師:建置網站功能、資料庫結構與內容管理系統等
- 網管人員 / 主機工程師:負責伺服器環境、主機架構、SSL 憑證、DNS 設定與安全性維運
- 擴編角色(依專案而定):如 SEO寫手、數據分析師、投放師、行銷經理、攝影師等
行銷相關角色會與 SEO 團隊高度交集,他們的意見會直接影響網站首頁文案、CTA 設計、表單欄位、Landing Page 規劃等。因此我們會視專案目標彈性安排是否提前進場參與策略討論。
做網站,真的不簡單!
它從來不只是畫一張漂亮的首頁、或裝個後台就算完事。它是一個需要橫跨 品牌策略、設計思維、使用者經驗、技術實作、行銷成效 等多個領域,才能誕生的跨領域協作作品。
報價就像挑武器裝備:用有限預算打造最強初始套裝
通過了第一關的需求釐清,我們終於正式進入許多客戶最關心的階段
報價!
但我們要說一個殘酷的事實:
網站不是超市裡的現成商品,沒有一個標價就搞定。
真正的報價,是根據你的需求、功能、目標與行銷佈局,量身打造的資源分配規劃。
這一關就像遊戲裡要準備上戰場時,你得挑武器、買裝備、配置技能點。預算不可能無限,因此怎麼「把資源用在刀口上」成為最關鍵的任務。
報價之前,我們會幫你做這些分析:
| 分析項目 | 說明 |
|---|---|
| 網站的規模與複雜度 | 是五頁簡單形象站,還是上百項產品的電商平台?每多一層架構、多一組功能,開發與測試的工作就成倍增加。 |
| 系統功能的深淺與資料結構 | 例如客製開發?WordPress?表單是簡單寄信?還是要含報價計算、後台查詢?會員系統是用 WordPress plugin 還是獨立開發? |
| 內容製作與圖片素材 | 客戶自己提供?還是要我們協助撰寫文案、拍攝攝影、設計圖文?這些都是時程與成本的主因 |
| 未來是否考慮 SEO 與廣告操作 | 這會影響整體架構規劃、資料結構設計(分類、TAG、URL命名)、甚至內容格式與轉換動線,需提前納入預算考量。 |
報價單 ≠ 一張金額,而是一份「任務裝備清單」
我們提供的報價單,通常不是單純列個「總金額」,而是會清楚列出每個階段、每種功能模組、每種附加服務的細項報價,就像一份 RPG 遊戲角色裝備表:
- 網站頁數/版型數量
- 功能模組(表單、會員、地圖、後台、API串接…)
- RWD 響應式設計與瀏覽器測試
- 後台功能與資料維護機制
- 網站上線與主機搬遷、SSL 憑證設定
- GA4、GSC追蹤碼設定與 SEO 基本建置
- 可選加購服務(文案撰寫、攝影拍照、廣告Landing Page製作…)
這樣的「網站裝備清單式報價」,是為了讓你更有彈性地安排資源,就像玩遊戲一樣~你可以選擇要先升級哪個技能、暫時放下哪個功能,未來再擴充都可以保留彈性。
🤝 真正的專業,不是報最低,而是報最適合
我們始終相信:報價不該是價格競爭,而是目標協調。
我們會誠實地和你討論哪些項目是必要的,哪些可以分期實施,甚至針對未來的 SEO 或廣告策略,預留系統擴充空間。
有時候,我們也會建議客戶:「不要一次做滿所有東西,先做出最小可行版本(MVP),再根據市場反應慢慢擴充。」這不是偷工減料,而是一種務實且機動的資源配置方式。
有時候,我們也會建議客戶:「不要一次做滿所有東西,先做出最小可行版本(MVP),再根據市場反應慢慢擴充。」這不是偷工減料,而是一種務實且機動的資源配置方式。
設計提案就像創角色造型:你想讓品牌穿什麼盔甲?
當報價確認、專案開啟,我們的設計團隊正式登場。這一關,就像遊戲裡創角色選造型,你要思考的已經不是「做不做網站」,而是!你希望網站長什麼樣?又想給誰看?
在這個階段,我們的任務是幫助你的品牌「穿上第一層盔甲」,也就是視覺風格與頁面結構的雛形。這不只是做得漂不漂亮,更是視覺傳達策略與使用者導向架構的融合。
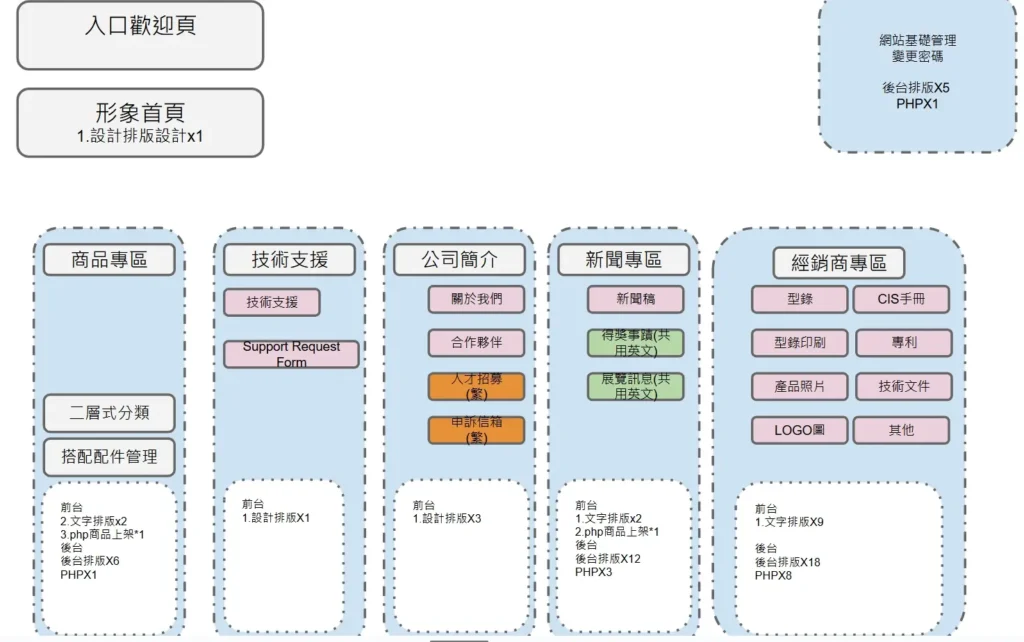
設計提案流程是怎麼跑的?

- 視覺風格提案
我們會先根據你的品牌定位、競品分析與網站目標,彙整幾組風格方向:例如「簡約日系」、「專業穩重」、「年輕科技感」… 並附上參考網站或設計情境,作為雙方的語言對齊。 - 首頁草圖/概念構圖
設計師會先從首頁開始畫草圖(wireframe),讓你知道畫面大致上會怎麼安排? banner在哪?作品區與文章區怎麼分? - 網站架構圖同步確認
與此同時,企劃師會整理網站的頁面架構圖,類似功能地圖:首頁、關於我們、服務介紹、表單頁、成功案例、常見問題… 這階段要避免遺漏頁面或過度堆疊資訊,關係到日後導覽選單、內部連結與 SEO 架構。 - 使用者情境模擬
從設計草圖到導覽邏輯,我們會反覆思考「目標客群是誰?他從首頁進來要去哪裡?CTA 放這裡他會看得到嗎?」這一步是從「藝術設計」進化成「功能設計」。

客戶常見的問題:
真正的好設計,是品牌與用戶都看得懂
很多人以為設計就是好看,但真正的設計,是一種能說話的策略。首頁不是藝術品,是讓人停下來、點下去、留下來的引導路線。
我們不只設計畫面,更設計使用路徑與品牌氛圍。讓訪客在5秒內知道你是誰、做什麼、值不值得信任。
這,才是網站設計提案的本質。

頁面製作與切版就像蓋房子:設計圖終於變成立體空間!
當設計稿確認後,整個網站專案就從「紙上模型」正式進入「動工」階段。這一關,就像蓋房子開始起牆、立柱、鋪水泥,你終於能看到網站的骨架、版面與互動效果慢慢成形。
這裡的關鍵角色,就是我們的 前端工程師,他會根據設計師的 PSD / Figma 檔案,將每個畫面轉化為可以實際操作、點擊、滑動的網頁格式。
這階段會進行哪些工作?
- HTML / CSS / JS 前端切版
依照設計圖逐頁進行切版,包括版面結構、顏色字體、排版邏輯與互動特效(例如 hover 動畫、輪播圖、展開收合區塊等) - RWD 響應式調整(手機/平板/桌機)
網站不是只在電腦上漂亮,更要適應不同螢幕尺寸。我們會根據 Bootstrap / Tailwind 等框架,調整每一區塊在各種裝置的呈現方式。 - 瀏覽器相容性測試
會在主流瀏覽器上(Chrome / Safari / Firefox / Edge)進行基本檢查,確保畫面與互動都能正常使用。 - 頁面結構與 SEO 基礎元素預設
包含 H1 標題層級、圖片 ALT 文字、Meta 標籤區塊、Open Graph 結構等,讓網站一開始就符合搜尋引擎友善標準。
常見問題
後端建置就像裝潢水電管線:讓網站真正動起來
前端切版完成後,網站看起來就像一間蓋好外觀的屋子:牆壁、窗戶、招牌都到位了,但還不能住人。因為裡面還沒有水電、沒有開關、沒有冷氣開關,這些「看不見但超重要」的系統,就對應到網站的後端功能開發階段。
這一關是工程師登場的主場,負責把所有動態邏輯串起來:你點的每一個按鈕、送出的每一份表單、登入的每一次會員動作,都是後端系統在背後默默運作。

客製網頁會在這階段處理哪些內容?
- 後台內容管理系統(CMS)建置
根據企劃階段確認的需求,建立適合的內容維護系統,例如:文章、產品、案例、FAQ、活動報名資料、表單留言等模組,方便你日後更新。 - 表單與會員系統開發
從最基本的聯絡我們、詢價表單,到會員註冊、登入、後台審核機制,都會在這階段進行設計與安全驗證機制設定(例如驗證碼、信箱驗證、IP封鎖等)。 - 多語系/區域導向網站建置(如繁中 / 英文 / 日文)
不只是前台切換語言,我們會建好完整的後台資料對應欄位與語言資料結構,讓你可以輕鬆更新每個語系內容。 - 權限分級與資料串接
需要讓不同角色的人登入後看到不同功能嗎?是否有 ERP、CRM 或 API 要串接?這些也會在這一關由後端規劃開發。 - 後台使用者操作流程優化
我們會特別注意後台的邏輯清楚、欄位順手、功能標示直觀,因為很多網站好用與否,其實不是看前台,而是看「老闆或小編能不能更新得順」!
如果是 WordPress 這階段會怎麼做?
WordPress 架站與純手刻網站最大不同在於,網站功能架構是建立在 WordPress 核心與外掛模組之上。因此在這一階段,工程師的角色重點,不是從零開發功能,而是負責「整合、調校、優化與穩定系統」。
資料填寫就像裝進家具與擺飾:讓網站真正住得進人
當網站的外觀、功能、後台都已經建構完成,接下來這關,就是要把「內容」一一填進去,讓整個網站從空屋變成一個能住、能用、有溫度的品牌空間。
這階段說穿了,其實就是資料導入與內容校對,但它的複雜度與時間成本,往往比大家想像中多上好幾倍!
為什麼說這關像在裝家具與擺設?
你可能早就準備好資料了,但真的進到網站裡,就會發現:

- 一段原本看起來很清楚的文字,放進網頁後顯得太冗長
- 一張原本看起來很漂亮的圖片,放進版型後比例不合、解析度模糊
- 表格格式亂掉、標題層級不一致、行銷 CTA 混亂
尤其如果你網站有 SEO 需求,內容絕對不能「隨便寫一寫」
很多人以為「網站內容自己寫一寫就好」,但如果你期望網站能出現在搜尋結果頁(Google 首頁)、能為品牌帶來穩定的自然流量,那麼內容的撰寫邏輯就要完全不同。
有 SEO 策略的內容,就像一場精心排兵佈陣的行銷戰役,它不只是「把產品說清楚」,而是要:
- 根據關鍵字搜尋量與競爭度挑選標題與內文架構
- 根據搜尋意圖(Search Intent)設計段落層次與 CTA 引導
- 根據演算法偏好設計 H 標籤、Meta、圖文搭配、FAQ 結構化標記
- 根據用戶使用行為設計轉換導向的內容配置與內部連結

這些策略不只是「讓 Google 看懂」,而是「讓對的人找到你、點進來、留下來、行動起來」。
而這種內容絕對不是「寫手打一打就好」,背後會有 SEO 專案經理統籌、SEO 寫手執筆、設計師配圖、甚至數據分析師根據 GA 報表回饋優化策略——這就是內容真正的價值與難度所在。
如果你希望網站不只是「做完」,而是「流量能來、客戶會動、長期有效」,那麼這一關的內容策略建置,會是整個網站轉換力的靈魂。
測試與優化就像搬家前的全屋巡檢:確認每一處都能安全運作
網站終於快完成了!就像房子已經蓋好、裝潢完畢、家具也進場,下一步,絕對不是直接拎包入住,而是要仔細巡一遍每一個水龍頭、每一盞燈、每一個插座──確保真正能「住得進去、用得順手、不會出包」。
網站也是一樣。在正式上線前,我們會進行一連串的全站測試與優化作業,就像一場全面的「上線前壓力測驗」,所有的功能、內容、動線、裝置相容性,通通都要過關。
我們會檢查什麼?至少包含這些核心項目:
| 檢查項目 | 說明 |
|---|---|
| 功能測試 |
|
| 內容與連結測試 |
|
| RWD 響應式測試 |
|
| 瀏覽器與系統相容性 | Chrome / Safari / Firefox / Edge 顯示是否功能正常? |
| 速度與效能測試 |
|
延伸補充:為什麼畫面在不同裝置或瀏覽器會有差異?
我們現在所面對的瀏覽環境,早就不是「一個電腦螢幕」就能搞定的年代。
你可能在手機上用 Chrome,客戶卻在 iPhone 裡用 LINE 內建瀏覽器;你用的是新版 Safari,對方卻還在 Windows 10 的 Edge 上滑頁面。
這代表什麼?
👉 每一台裝置的解析度、字體演算方式、瀏覽器渲染引擎,甚至作業系統本身對網頁技術的支援度都不同。
尤其是像:

- Facebook 與 LINE 的內建瀏覽器:常會阻擋部分 JavaScript 動作、跳轉功能或 GA 事件追蹤
- Safari / Firefox 對圖片顯示、CSS 屬性處理與 iframe 行為都有些微差異
- 高解析度手機(如 iPhone 14 Pro Max)與低階 Android 裝置的版面折行也完全不同
因此我們會:
- 盡可能測試主流裝置與主力瀏覽器的使用情境(通常涵蓋 80% 以上的使用族群)
- 做到最大化的「相容性」與「可用性」
但我們也必須坦白說:
網站不是印刷品,它在每個人的螢幕上,本來就會有細微差異。
如果要針對每一種極端裝置/每一款非主流瀏覽器/特定版本系統都「微調到一致」,會造成無限成本加乘、時程延後、效益遞減。
所以我們的標準原則是:
✅ 畫面不破版、功能正常運作、操作流程清楚明確,就算「通過」標準。
而不是像印刷一樣要「百分之百對位一致」。
如果你的客戶還在用 IE6,那真的不是我們的問題了…

說到極端狀況,我們還是得講清楚一件事:
如果今天你開網站的裝置是台老舊的 Windows XP 桌機,開的是史前瀏覽器 IE6,然後跟我們說「欸你這網站不能買東西,這裡破圖、那裡跑版」……
我們會非常誠懇地告訴你:
請先把你的歷史遺產交給博物館,我們的網站不是以前的人力花轎還是牛車驢車!現在已經搭上高鐵與飛機快速時代了!
網站不是為了滿足極少數過時環境客群而存在,尤其是在現在 GA 分析早已明確顯示:
- 根據興亞迪歐股份有限公司的資料,台灣地區Internet Explorer (IE) 的使用率已經非常低,僅剩0.45% 左右。
- Facebook / LINE 內建瀏覽器使用率遠遠超過老電腦+舊系統加總
我們不是不願意調整,而是如果為了極少數族群去修改整體架構與相容邏輯,會讓整個專案陷入「為了1%而犧牲99%」的設計地獄….,當然記得預算真的超多~~~的情況下另當別論。
所以我們的態度很簡單也很務實:
✅ 能在主流裝置上穩定顯示與操作
✅ 能符合搜尋引擎與使用者的行為需求
✅ 能夠長期維運、擴充與優化
這樣就已經是一個 合格且有效能的現代網站。
網站上線就像正式開幕:但真正的營運才正要開始
恭喜你,網站經過層層製作與測試,終於要正式「公開上線」了!但請記住:
上線不是結束,而是網站作為數位工具「開始啟動」的那一刻。
就像一間店開幕那天,不會是裝潢師傅的終點,而是營運團隊的起跑線。從這一刻起,你的網站不再是專案,而是營運的一環、品牌的一部分、轉換的關鍵場域。
我們會怎麼執行「上線作業」?
- 網站搬遷至正式主機(或 DNS 切換)
將測試站內容完整搬移到你的正式網址,或是將 DNS 指向正式伺服器(含 CDN / 安全設定等) - 正式開啟 SSL 憑證、安全性設定
網站全站轉為 HTTPS、強制安全連線、導入 HSTS 設定、基本防火牆與 bot 保護 - GA4 / GSC 等追蹤工具接上正式版本
包含:GA4 屬性確認、事件測試、Google Search Console 網站驗證、XML Sitemap 提交、robots.txt 開放設定 - 301 導向設定與舊網站轉址規劃
若你是網站改版,我們會設定舊網址轉向新網址,避免 SEO 損失與使用者找不到頁面 - 驗收清單逐項確認
我們會依據前面溝通過的功能/頁面/設備/連結/資料…提供一份驗收清單,雙方確認無誤後進入最終交付
⚠️一分錢一分貨,這些流程不是人人都會幫你做
以上我們列出的「網站上線流程」與「驗收交接項目」,看起來理所當然,但其實是我們團隊多年專案經驗累積下來的完整 SOP,也不是每一間設計公司都會主動幫你做到這麼細。

你可能會在市場上看到某些廠商開出:
- 10000元快速建站
- 15000 元含後台、RWD、GA 設定
- 免費幫你搬站還加做 SEO?
但我們還是必須坦白地說:
💡「一個網站若真只花幾千元成本,背後能投入的專業時間、測試人力、佈局策略、資料保護與後續維運,絕對不會和專案式規劃來得一樣。」
請別用「便當店的價格」去要求「主廚等級的完整料理」,這對雙方都不是公平的合作,也會讓你看不見網站真正的價值在哪裡。
我們並不是說預算少就不能做網站,而是希望每一位業主都能用正確的預算規模,換取對應的策略深度、流程品質與售後穩定性。這才是長期經營最關鍵的觀念。
售後教學與長期維運就像交接鑰匙:你要會開門,也要懂得怎麼住
網站正式上線之後,不代表我們拍拍屁股走人,而是會為你進行一場完整的「網站交接說明」,就像房子交屋時,除了交鑰匙,我們還會告訴你哪裡是電箱、熱水器怎麼開、這個抽屜怎麼鎖…重點是讓你真正會用、敢用、願意用這個網站。
因為網站不是一次性專案,它就像店面、辦公室、品牌資產,你得知道怎麼用,才能創造出價值。如果你不會用,網站就會變成:
- 三年不更新的舊新聞
- 全站圖片很大導致開很慢
所以我們才會說
網站交給你,只是開始;但我們會教你怎麼讓它活下去。
你可以選擇自己來操作、管理、更新內容,逐步學會駕馭這個網站;
又或者,你也可以把這一切交給我們團隊,繼續陪你走下去,協助你經營,讓網站成為你事業最穩定的數位資產之一。
這不是「一次專案」,而是「長期經營的合作關係」。
我們為什麼這樣做?網站不只是作品,而是你的數位戰略武器
寫到這裡,也許你已經看出來了:
我們做的,不只是「網站」;我們打造的,是一個能為你品牌工作、能創造價值、能不斷進化的數位武器系統。
這10關裡面,每一步都有不同的角色登場,每一個環節都藏著團隊的用心與邏輯。我們不是單純交付一份設計成品,而是陪你走過每一個「數位轉型的關鍵時刻」。
🤝 所以如果你也在找的不是「最便宜」,而是「最值得信任、能走得長遠的合作夥伴」
最後身為過來人,我想說:你該選擇哪一種網站合作方式?其實沒有對錯
每一間公司、每一個品牌,在不同的發展階段,所需要的網站規模、合作模式、資源分配都不一樣。
有些剛起步的品牌,手上預算不高,重點是快速曝光與有個網路據點,那麼選擇模板式網站、低預算方案,或許是當下最合適的選擇。
而對於已經累積一定客群、正要擴展市場、經營品牌長線策略的企業,
那麼更有規劃、更全方位思考的網站團隊,就會是你未來這段旅程中,最可靠的夥伴。
這兩種選擇,沒有對錯,只有「哪一種更適合現在的你」。
而我寫下這篇文章的目的,是希望你可以:
- 看懂網站背後實際的 10 道製作流程
- 知道有哪些人、有哪些細節藏在每一個關卡裡
- 了解你要的網站,需要怎樣的團隊、預算與投入
你不一定要找我們,但請一定要選擇一個有能力與你對話、有方法引導你、有系統陪你走過這一切的合作夥伴。

我所知道的夥伴推薦:
- 🛒 電子商務型網站推薦:一極圖自動電子商務有限公司
打通從上架、結帳、金流、天眼管理的整套360度天眼漏斗讓你的追隨粉絲們(在裡面繞也繞不出來,直接就愛上黏著度X200),你人物一創立就直接獲得「紅裝級」電商網站裝備包,不管你是剛進場的新手,還是骨灰級玩家,這一包都直接幫你越級升等。 - 🎨文創品牌/手繪風網站推薦:米肯數位有限公司
畫面美到像開寶箱,主打視覺風格強烈+品牌故事建構。這不是設計公司,這是一間會「傾聽品牌心跳」的小畫室。米肯設計擅長以細膩筆觸,將創作者的靈魂、理念與風格轉譯成一頁頁動人的視覺敘事,不只是設計網站,而是替品牌創造舞台。適合氣場爆棚自帶光環的品牌角色,文創品牌、插畫家、中小企業品牌與任何想要「做出自己的樣子」的創業者。🌱 如果你希望網站不只是好看,而是能感動人心,那你會喜歡米肯設計。 - 🏭 傳產/科技類公司網站推薦:智聯網科技股份有限公司
專門協助傳產與科技業打造實用、穩定、好維護的企業官網,從前期規劃到後續擴充與維運支援,提供企業級需求最安心的後勤支援。你只要專心在市場第一線拚戰,網站的後端補給,就交給我們。
🤝 最後,如果你看完文章還是覺得:
「我好像還是不確定我該怎麼開始⋯」
「我不知道我屬於哪一種品牌階段⋯」
「我怕做了網站沒人來看,也不知道怎麼推廣⋯」
那沒關係,我可以幫你。
我們的團隊不只是製作網站,更擅長陪你釐清品牌策略、使用者輪廓、內容規劃與行銷路線,一步步協助你站穩數位舞台。